查看目录
文章目录隐藏
最近抽空对网站主题进行了一些细节的美化,效果方面自己还算比较满意,但是刚刚突然发现遇到了wordpress站点地图错误的问题,sitemap.xml出错无法显示了,
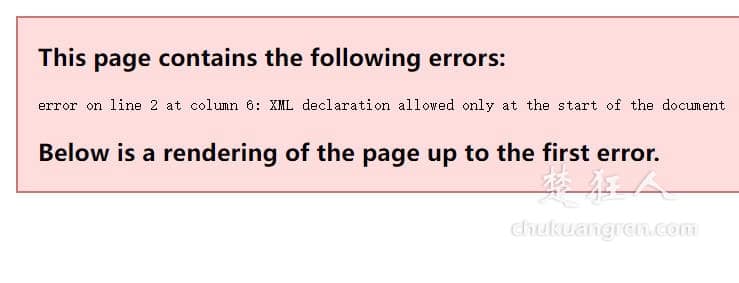
站点地图错误如下:
This page contains the following errors:
error on line 2 at column 6: XML declaration allowed only at the start of the document
Below is a rendering of the page up to the first error.
翻译:
“第2列第6列的错误:仅在文档开始处允许XML声明”,“error on line 2 at column 6: XML declaration allowed only at the start of the document”。

wordpress站点地图错误
这种站点错误似乎很少遇到,找了很久才查到貌似是因为代码中存在空行或者空格造成的,也有可能是主题的问题,一般你换一个主题可能就正常了,但是我们怎么能因为一个小错误就换掉自己网站的主题呢?既然不想换主题,那么就只有想办法修复这个网站地图错误了。
WordPress站点地图错误修复
1、可以通过手动查询代码中的空白,删除掉。
但是一个主题里面的代码那么多,一个个找太费时间了,另外还有一个办法,就是上传修复文件。
2、上传文件修复wordpress网站地图错误。
步骤1:首先,下载以下php代码文件:error on line 2 at column 6修复文件
步骤2:下载后,我们将获得一个文件 spacefix.php 。 接下来,继续将此文件上传到网站的根目录(注意,是网站的根目录,不是主题目录哦)。
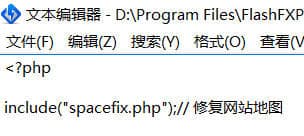
步骤3:然后在根目录下访问index.php文件并打开它。然后在<? php 之后立即添加以下代码 :
include("spacefix.php");//修复站点地图报错问题,如图:
现在,刷新一下你的sitemap.xml,你会发现wordpress网站地图出错的问题已经解决,可以正常显示了。
 楚狂人
楚狂人