wordpress分页功能是系统自带的,新的古腾堡编辑器可以直接插入分页,但是很多人都习惯了使用经典编辑器。经典编辑器每次分页都要切换到文本模式输入”<!--nextpage-->“,很不方便,我们其实可以给编辑器加入一个分页按钮,这样文章分页直接点击按钮即可。
如果不想每次都切换到文本编辑模式,可以在WordPress编辑器中添加文章内容分页符按钮(Page break)
打开wordpress当前主题文件下的 functions.php ,加入:
/*** 在 WordPress 编辑器添加“分页符”按钮*/
add_filter('mce_buttons','wp_add_next_page_button');
function wp_add_next_page_button($mce_buttons) {$pos = array_search('wp_more',$mce_buttons,true);if ($pos !== false) {$tmp_buttons = array_slice($mce_buttons, 0, $pos+1);$tmp_buttons[] = 'wp_page';$mce_buttons = array_merge($tmp_buttons, array_slice($mce_buttons, $pos+1));}return $mce_buttons;
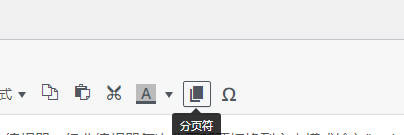
}效果如图:

这样一来,我们的编辑器就自带了分页按钮,编辑文章内容时,在需要分页的地方,直接点击这个按钮,就可以实现文章分页了。
 楚狂人
楚狂人

