很多建网站的朋友可能都想修改自己网站的默认超链接颜色。去网上一搜,“网站如何改链接颜色?”的答案五花八门,有的说的有道理,有的说的就让人云山雾罩。其实,只是简单修改一下CSS就可以,今天小编给大家演示一下wordpress修改默认超链接颜色图文教程。其他网站程序大同小异,只要掌握方法就可以了。
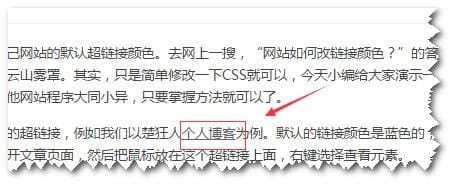
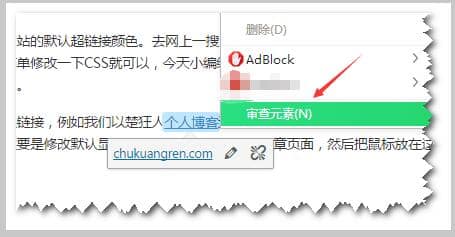
我们首先打开文章页面,找到其中的超链接,例如我们以楚狂人个人博客为例。默认的链接颜色是蓝色的,我们需要修改这个默认显示的蓝色。首先我们打开文章页面,然后把鼠标放在这个超链接上面,右键选择查看元素。

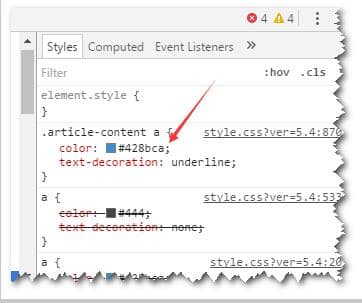
然后我们就可以看到控制这个默认超链接颜色的css代码,其中#428bca就是默认颜色,这个是蓝色:
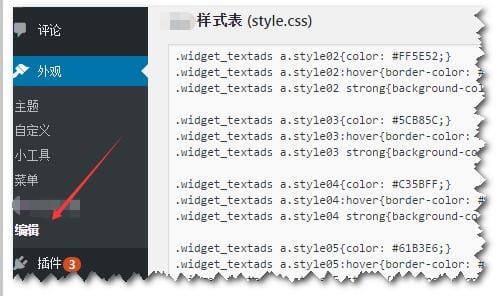
然后下面我们进入wordpress后台,在左侧找到外观,然后选择编辑:
打开编辑之后,进入样式表(style.css),不同的网站程序可能控制超链接的代码不同,但你直到是需要改动css代码就可以了。在wordpress的css里,是下面这段代码:
.article-content a{color:#428bca;text-decoration:underline}
其中“#428bca”就是颜色代码,你可以根据自己的需要改成自己想要的颜色代码,至于去哪找颜色代码呢,去百度搜一下“在线调色板”或者“颜色代码表”就可以了。比如我们改成“#646464”这个超链接颜色就是灰色的了。
如果你修改完之后回到网页发现颜色没有改过,那你就清空一下浏览器cookie,刷新一下就可以。这里只是给大家做个演示,我会再把博客的颜色代码恢复默认的。大家可以自己修改去测试一下。
 楚狂人
楚狂人