现在一般的网站建站系统和模板都有版权声明的功能,比如wordpress系统下各种主题几乎90%以上都带有版权声明选项,但是总有人喜欢不走寻常路,偏要用纯代码添加版权声明框:
版权声明框代码:
<fieldset style="border: 1px dashed #45b6f7; padding: 10px; border-radius: 5px; line-height: 2em; font-size: 12px; color: #bdbdbd; text-align: center"> <legend style="color: #ffffff; width: 30%; text-align: center; background-color: #45b6f7; border-radius: 5px;" align="center">声明</legend> 本站上的部份代码及教程来源于互联网,仅供网友学习交流,若您喜欢本文可<b>附上原文链接</b>随意转载。 无意侵害您的权益,请发送邮件至 <a href="mailto:chukuang@foxmail.com">chukuang@foxmail.com</a> 或点击右侧 <i class="b2font b2-mail-send-line"> </i> 站长微信 扫码 反馈,我们将尽快处理。 </fieldset>
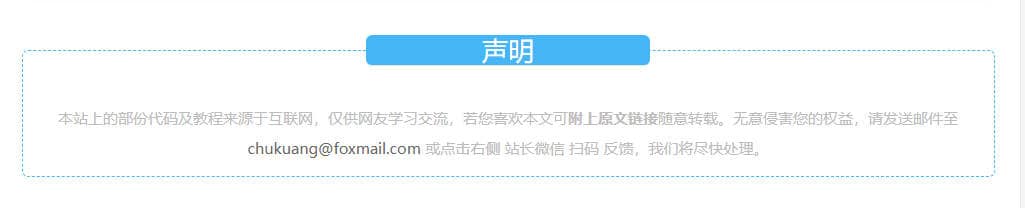
效果:

 楚狂人
楚狂人

