wordpress作为全世界最受欢迎的建站程序,国内也有很多站长在使用wordpress建站。虽然wp的功能很强大,但是用的时间久了,还是难免有一些没法尽善尽美。比如,我们在使用编辑器输出文章时,就会感觉如果编辑器有一些按钮,可以快捷添加一些功能就好了。今天就和大家分享一下如何wordpress编辑器添加按钮,自定义快捷功能选项。
给wordpress编辑器添加按钮有两种,一种是可视化状态下添加按钮,一种是文本状态下添加按钮。
文本状态添加编辑器按钮:
functions文件内填写如下代码,就可以给编辑器添加相应的文本按钮,可根据自己的需求增加或者减少。
// 编辑器添加文本按钮 chukuangren.com
function appthemes_add_quicktags() {
?>
<script type="text/javascript">
QTags.addButton( '大标题', '大标题', '<h2 style="font-family:"color:#55595C;font-size:1rem;background-color:#45B6F7;">', '</h2>' );
QTags.addButton( '小标题', '小标题', '<h4 style="font-family:"color:#55595C;font-size:1rem;background-color:#45B6F7;">', '</h4>' );
QTags.addButton( '按钮', '按钮', '<a class="btn btn-default" href="填写网址">', '</a>' );
QTags.addButton( '说明框', '说明框', '<div class="article-desc">', '</div>' );
QTags.addButton( '标记框', '标记框', '<div class="commentform-text">', '</div>' );
QTags.addButton( '加粗', '加粗', '<strong>', '</strong>' );
QTags.addButton( '代码', '代码', '<pre class="prettyprint lang-js">', '</pre>' );
QTags.addButton( 'p', 'p', '<p>', '</p>' );
QTags.addButton( 'hr', 'hr', '<hr>', '' );
</script>
<?php
}
add_action('admin_print_footer_scripts', 'appthemes_add_quicktags' );
这种给wordpress编辑器添加按钮的方法最简单,只是在使用的时候需要我们切换到“文本”状态下使用,所以我们可以简单称呼这种方式为编辑器的文本按钮。
可视化状态添加编辑器按钮:
1、functions文件下添加:
// 编辑器添加可视化按钮 2023-12-2
add_action('media_buttons', 'add_media_button');function add_media_button() {
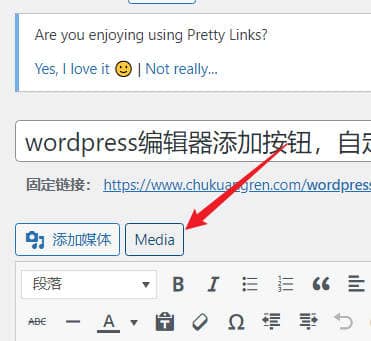
echo '<a href="#" id="insert-media" class="button">Media</a>';}
function include_media_button_js_file() {
wp_enqueue_script('media_button', 'wp-content/themes/wux/js/media_button.js', array('jquery'), '1.0', true);}
2、创建一个JS文件,例如:media.js
代码内容:
jQuery(function($) {
jQuery(document).ready(function(){
jQuery('#insert-my-media').click(open_media_window); });
function open_media_window() { if (this.window === undefined) {
this.window = wp.media({ title: 'Insert a media', library: {type: 'image'}, multiple: false, button: {text: 'Insert'} });
var self = this; // Needed to retrieve our variable in the anonymous function below this.window.on('select', function() {
var first = self.window.state().get('selection').first().toJSON(); wp.media.editor.insert('[myshortcode id="' + first.id + '"]'); });
} this.window.open();
return false; }});上传到网站的根目录或者主题下的JS目录。
3、添加代码到functions文件下:
function include_media_button_js_file() { wp_enqueue_script('media_button', 'wp-content/themes/wux/js/media_button.js', array('jquery'), '1.0', true);}这样我们就直接给编辑器添加了可视化按钮,效果如下:

相对来说,这种可视化的wordpress按钮在编辑文章时使用要更方便一下,但是添加的时候略麻烦,而上面那个文本状态下的编辑器按钮添加要更简单,使用时多一步,具体采用哪一种方式,大家可以按需食用。
添加带有文本功能的自定义按钮
这个是刚发现的,和前面的第二种方法有异曲同工之妙,但是我感觉这个效果要更好,所以现在我们有三种给wordpress编辑器添加按钮的方法了。给默认的文本编辑器TinyMCE添加自定义按钮功能。有时我们在发布文章时需要插入一些固定的内容,版权声明,固定代码等,我们就可以通过自定义TinyMCE编辑器按钮功能实现插入一段指定的文本或代码,提高效率。下面小编就把相关的实现方法分享给大家。
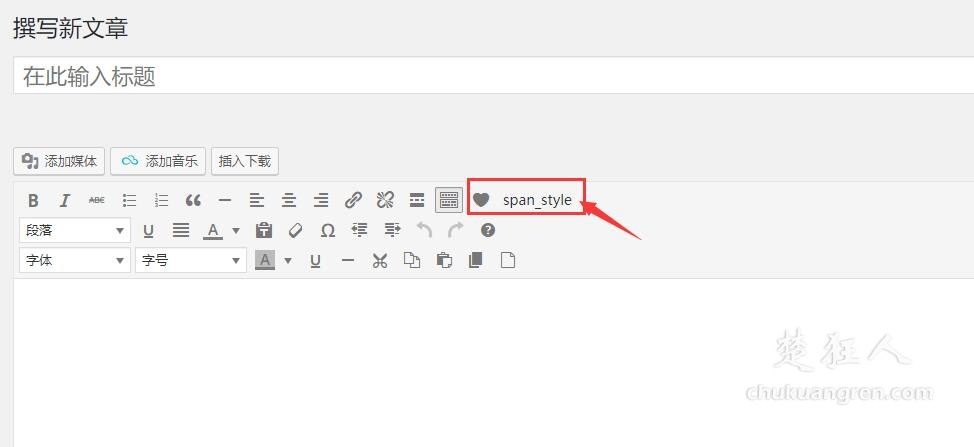
按钮效果如下:
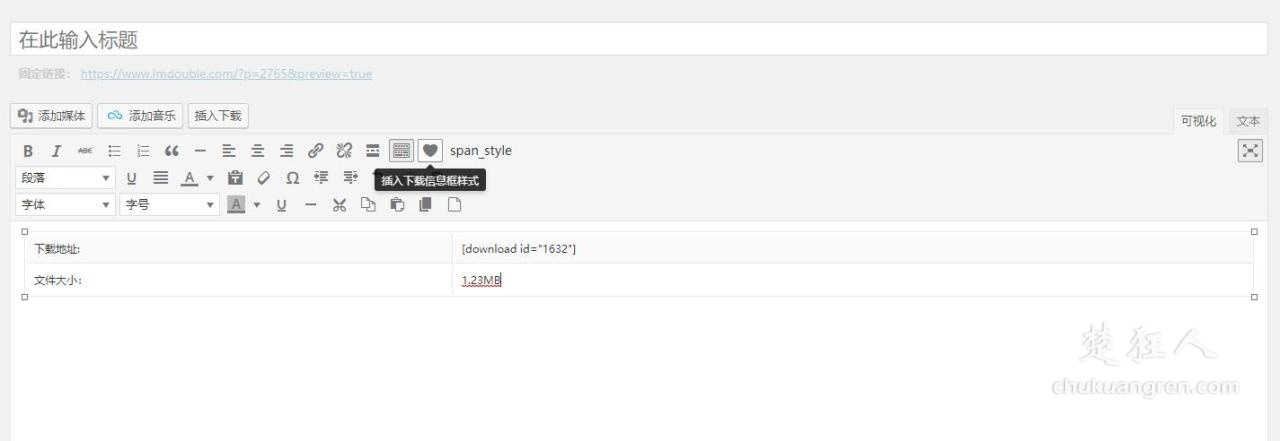
编辑器后台“可视化”界面功能面板中多了一个“❤”图标,鼠标放上去显示“插入下载信息框样式”,点击后会插入一个已设置的固定下载样式框。
具体操作如下:
1、首先,创建一个js文件,并用文本编辑器打开输入以下代码:
(function() {
tinymce.PluginManager.add('my_mce_button', function( editor, url ) {
editor.addButton('my_mce_button', {
text: !1,
icon: "my_mce_button dashicons-before dashicons-heart",
tooltip:"插入下载信息框样式 ",
onclick: function() {
editor.insertContent('<table><tbody><tr><td>下载地址:</td><td>download id="1632"</td></tr><tr><td>文件大小:</td><td>1.23MB</td></tr></tbody></table>');
}
});
});
})();将其保存并命名为downstyle.js文件,注意文件编码格式为utf-8,避免出现中文乱码,然后将downstyle.js文件上传至服务器当前主题目录下的/js/文件夹下。位置在/wp-content/themes/当前主题/js
2、然后到主题的functions.php文件,添加以下代码:
/**
*
*编辑器自定义按钮功能—插入指定的文本 start
*
**/
// 挂载函数到正确的钩子
function my_add_mce_button() {
// 检查用户权限
if ( !current_user_can( 'edit_posts' ) && !current_user_can( 'edit_pages' ) ) {
return;
}
// 检查是否启用可视化编辑
if ( 'true' == get_user_option( 'rich_editing' ) ) {
add_filter( 'mce_external_plugins', 'my_add_tinymce_plugin' );
add_filter( 'mce_buttons', 'my_register_mce_button' );
}
}
add_action('admin_head', 'my_add_mce_button');
// 声明新按钮的脚本
function my_add_tinymce_plugin( $plugin_array ) {
$plugin_array['my_mce_button'] = get_template_directory_uri() .'/js/downstyle.js';
return $plugin_array;
}
// 在编辑器上注册新按钮
function my_register_mce_button( $buttons ) {
array_push( $buttons, 'my_mce_button' );
return $buttons;
}
/**
*
*编辑器自定义按钮功能—插入指定的文本 end
*
**/
3、保存并刷新
wordpress编辑器后台会发现已经多了一个“❤”图标了。
如果要实现多个插入文本按钮功能呢?
我们只需依次创建多个js文本,并上传至主题/js/目录下,然后通过 my_add_tinymce_plugin($plugin_array) 函数和my_add_tinymce_plugin( $plugin_array )函数声明注册相应的功能按钮就可以了。
以上图中的span_style按钮为例,首先创建一个span-style-button.js文件,添加相应代码并上传至/js/目录下,
然后在functions.php找到my_add_tinymce_plugin($plugin_array){}增加
$plugin_array['span_style_button'] = get_template_directory_uri() .'/js/span-style-button.js';
my_add_tinymce_plugin( $plugin_array){} 增加
array_push( $buttons, 'span_style_button' );
保存并重新覆盖上传至服务器,刷新wordpress后台就可以了。
 楚狂人
楚狂人