我们在更新网站内容时,经常需要在新的文章中调用以前的文章,这样可以让读者更好的理解内容,而且创造良好的内链结构对 SEO 十分有益。这些内链可以极大地提高蜘蛛抓取的次数和深度,在增加了收录量的同时也提高了锚文本关键词的收录。有些旧文章更新了,也可以在新文章中添加内链来引导蜘蛛重新抓取收录更新。
常见的内链形式是文字链接,美观度不足而且也没有很好的视觉冲击力,所以我们可以用代码让文章内链卡片式展示。效果如下:
发布时间: 阅读(261)
卡片里可以带缩略图也可以是一个标题带纯文字摘要,下面我们分别分享一下内链卡片代码:
一、文章内链卡片式展示
1、将下面代码添加到当前wp主题的 functions.php 中:
//文章内链卡片式代码
function liao_insert_posts( $atts, $content = null ){
extract( shortcode_atts( array(
'ids' => ''
),
$atts ) );
global $post;
$content = '';
$postids = explode(',', $ids);
$inset_posts = get_posts(array('post__in'=>$postids));
foreach ($inset_posts as $key => $post) {
setup_postdata( $post );
$content .= '<div class="neilian"><div class="fl"><a target="_blank" href="'%20.%20get_permalink()%20.%20'" class="fl"><i class="fa fa-link fa-fw"></i> <span>';
$content .= get_the_title();
$content .= '</span><p class="note">';
$content .= get_the_excerpt();
$content .= '</p></a></div><div class="fr"><a target="_blank" href="'%20.%20get_permalink()%20.%20'">
</a></div></div>';
}
wp_reset_postdata();
return $content;
}
add_shortcode('neilian', 'liao_insert_posts');2、将下面代码添加到主题的CSS文件中:
/*内链CSS*/
.fl{float:left}
.neilian{margin-bottom:25px;padding:10px;width:100%;height:170px;border:1px solid #e8e8e8;background:#fff;box-shadow:0 1px 0 rgba(0,0,0,.1);cursor:pointer;-webkit-transition:box-shadow 218ms;-moz-transition:box-shadow 218ms;-o-transition:box-shadow 218ms;transition:box-shadow 218ms}
.neilian:hover{box-shadow:0 1px 8px 1px rgba(0,0,0,.1)}
.neilian .fl{width:98%}
.neilian .fl a{display:block;margin-right:15px;padding:8px 5px;width:100%;color:#45b6f7!important;text-decoration:none;font-size:16px;border:none}
.neilian .fl a span{font-weight:bold}
.neilian .fl .note{margin:0 0 5px;padding-left:10px;color:#888;font-size:14px}
/*内链CSS结束2023-11-10*/3、短代码调用内链格式:
在 文章编辑器 可视化或文本状态下,使用短代码
【neilian ids=123456】(实际使用时把中文模式的【】切换成英文格式的括号)即可调用。
其中123456是你调用文章的ID,可以到仪表盘-所有文章里,查看需要调用的文章ID,如果想连续调用多个文章,可以用英文的”,“隔开。
二、内链卡片模块带缩略图
1、将下面代码添加到当前wp主题的 functions.php 中:
// 内链图片 src
function liao_the_thumbnail_src() {
global $post;
if ( get_post_meta($post->ID, 'thumbnail', true) ) { //如果有缩略图,则显示缩略图
$image = get_post_meta($post->ID, 'thumbnail', true);
return $image;
} else {
if ( has_post_thumbnail() ) { //如果有缩略图,则显示缩略图
$img_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), "Full");
return $img_src[0];
} else {
$content = $post->post_content;
preg_match_all('/<img.*?(?: |\\t|\\r|\\n)?src=[\'"]?(.+?)[\'"]?(?:(?: |\\t|\\r|\\n)+.*?)?>/sim', $content, $strResult, PREG_PATTERN_ORDER);
$n = count($strResult[1]);
if($n > 0){
return $strResult[1][0]; //没有缩略图就取文章中第一张图片作为缩略图
}else {
$random = mt_rand(1, 76);
return get_template_directory_uri().'/img/random/'. $random .'.jpg'; //文章中没有图片就在 random 文件夹下随机读取图片作为缩略图
}
}
}
}
//给文章加内链
function liao_insert_posts( $atts, $content = null ){
extract( shortcode_atts( array(
'ids' => ''
),
$atts ) );
global $post;
$content = '';
$postids = explode(',', $ids);
$inset_posts = get_posts(array('post__in'=>$postids));
foreach ($inset_posts as $key => $post) {
setup_postdata( $post );
$content .= '<div class="neilian"><div class="fl"><a target="_blank" href="'%20.%20get_permalink()%20.%20'" class="fl"><i class="fa fa-link fa-fw"></i><span>';
$content .= get_the_title();
$content .= '</span><p class="note">';
$content .= get_the_excerpt();
$content .= '</p></a></div><div class="fr"><a target="_blank" href="'%20.%20get_permalink()%20.%20'"><img src=';
$content .= liao_the_thumbnail_src();
$content .= ' class="neilian-thumb"></a></div></div>';
}
wp_reset_postdata();
return $content;
}
add_shortcode('neilian', 'liao_insert_posts');2、将下面CSS代码添加到主题的stlye样式文件中:
.fl{float:left}
.fr{float:right}
.neilian{margin-bottom:25px;padding:10px;width:100%;height:170px;border:1px solid #e8e8e8;background:#fff;box-shadow:0 1px 0 rgba(0,0,0,.1);cursor:pointer;-webkit-transition:box-shadow 218ms;-moz-transition:box-shadow 218ms;-o-transition:box-shadow 218ms;transition:box-shadow 218ms}
.neilian:hover{box-shadow:0 1px 8px 1px rgba(0,0,0,.1)}
.neilian .fl{width:72%}
.neilian .fr{padding:10px 5px;width:24%}
.neilian .fl a{display:block;margin-right:15px;padding:8px 5px;width:100%;color:#35a56b!important;text-decoration:none;font-size:16px;border:none}
.neilian .fl a span{font-weight:bold}
.neilian .fl .note{margin:0 0 5px;padding-left:10px;color:#888;font-size:14px}
.neilian .neilian-thumb{width:170px;height:120px}这样的话内链卡片中文章就会带缩略图了,看上去更美观一些,如下图:
三、给编辑器添加内链按钮:
WordPress 默认内置的是 TinyMCE 编辑器。
1、如果是在文本状态下增加按钮是很简单的,直接在 functions.php 文件里添加代码:
add_action('after_wp_tiny_mce', 'add_button_mce');
function add_button_mce($mce_settings) {
?>
<script type="text/javascript">
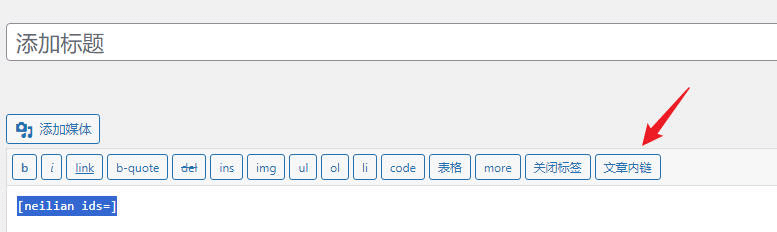
QTags.addButton( 'nl', '文章内链', '', '');
</script>
<?php
}效果如图:
2、可视化按钮可以用插件添加:
通常情况下编辑文章时默认都是 (可视化) 界面,如果想在可视化编辑器上加上按钮。推荐用插件 Visual Editor Custom Buttons。
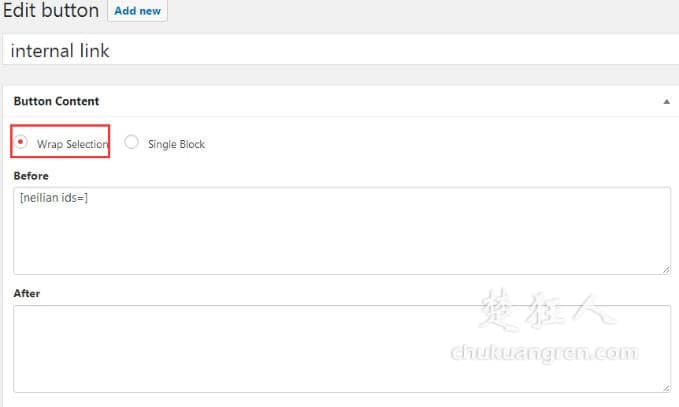
安装完毕后,在左侧菜单栏下方会多出一个齿轮图标和 Visual Editor Custom Buttons。点击 Add New,创建一个 custom button,名称随意。比如:internal link。
Button Content 选择 Wrap Selection,在 Before 那栏填写短代码:【neilian ids=】(括号自己换一下)
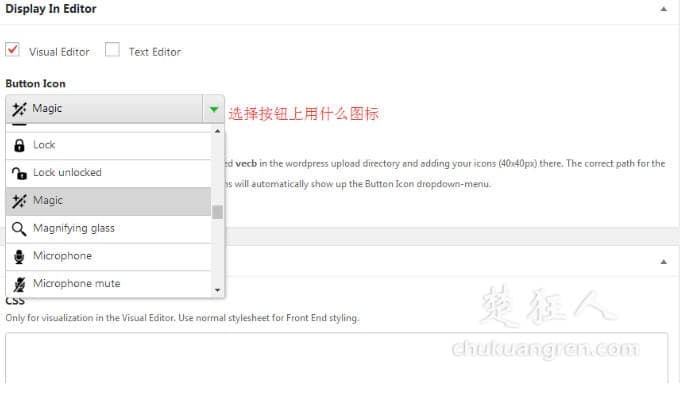
Display In Editor 这里,设置只在可视化中显示按钮还是文本中也显示按钮。
如果同时勾了后者(Text Editor)那么本文前面部分“给编辑器添加内链按钮:”可跳过,否则就会重复创建了。选择一个自己瞎换的按钮图标。
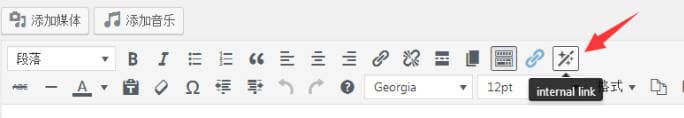
最终效果如下:
另外,我们有时候也不只是需要在文章内调用文章,如果你需要在网站的其他位置也展示这种卡片式内链效果的话,可以用下面短代码调用:
do_shortcode('【neilian ids=123,245】')
【】记得自己更换小括号
通过以上的网站美化代码,我们就通过完成了网站文章内链以卡片式来展示了。
 楚狂人
楚狂人