使用 wordpress 建站的朋友很多都是技术宅,经常会分享一些代码类的内容,但是wordpress编辑器默认的代码块没有自动换行的功能,经常会看到代码溢出了代码块范围,我们需要拉动才可以看到完整代码内容。现在有一些wordpress主题已经实现了代码自动换行的功能,但是还有一些主题模板没有涉及这个问题,我们可以自己动手实现wordpress代码块自动换行。
实现代码块自动换行很简单,只要给CSS添加两行代码就可以。
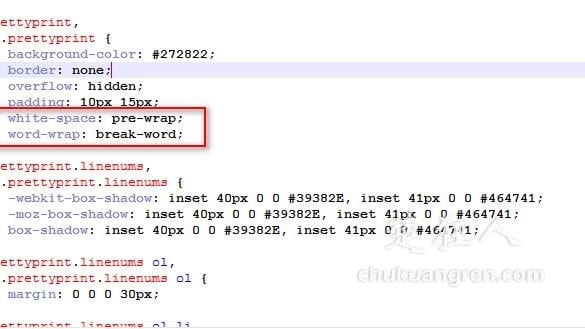
/* 代码块自动换行 */ white-space: pre-wrap; word-wrap: break-word;
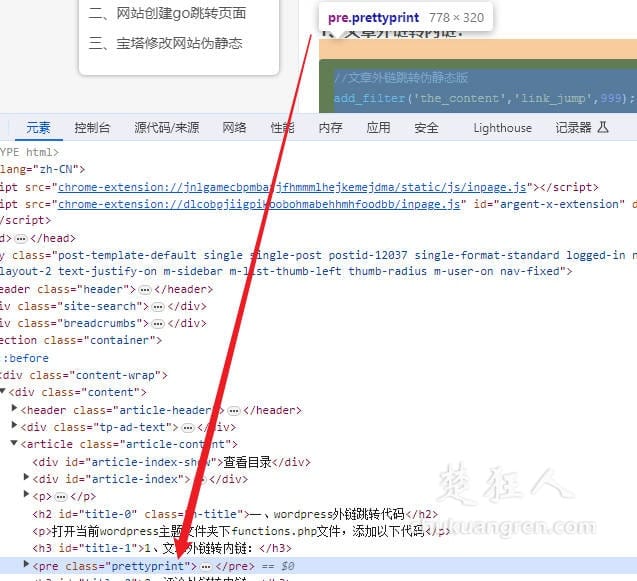
我们任意打开自己站内含有代码的一篇文章,然后F12,查看代码的顶层样式,然后到后台打开主题的CSS文件,找到该顶层样式,插入上面的那两行代码。如本站代码块的顶层样式为“prettyprint”:

那么CSS文件中找到prettyprint,然后把上面的两行代码加入其中即可。
添加 css 样式后实现了代码自动分行,效果如下:
使用其他主题的wordpress代码块自动换行也一样,只要找到代码块的顶层样式,并针对性修改即可实现网站代码自动换行的目的。另外,还可使用一种简单点的方法,那就是有一些主题支持使用自定义代码。
主题——>自定义——>额外CSS
添加如下代码
pre {
font-family: "Courier 10 Pitch", Courier, monospace;
/* styles to make preformatted text wrap */
white-space: pre-wrap; /* css-3 */
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
word-wrap: break-word; /* Internet Explorer 5.5+ */
}以上两种方法都可以达到wordpress代码块自动换行问题,法子不同,但是道理是相同的,大家可以自己尝试一下。
 楚狂人
楚狂人